Blesta 3.0: Evolution of Design (video)
We like to do everything in house, and we work best together as a team. From idea, to design, to implementation we’re all involved to one degree or another in every part of development. Granted, we each have our strong points, but the unique ideas of every member of our team can be found in every stage of development.
I was feeling a little nostalgic and thought I’d share a bit of the evolution of the v3 design. The video below shows how the design for v3 came along, from the first hour as a static image in Photoshop to how it looks and works today.
It’s incredibly satisfying to create.. and to see something static come alive.
The video is below, as usual you can make the video full screen. (No sound this time)
Blesta 3.0: Designing A Modular System

There are two prevailing factors that determine how well a software product can adapt, improve, and be extended without imploding in on itself. They are:
- Coupling, and
- Cohesion
Coupling represents how dependent a given module is on other modules within the system (I use the term “module” in this article in an abstract sense to describe an object or set of objects that are designed to accomplish some task). A loosely coupled module doesn’t rely or expose much of its inner workings to other modules. Conversely, a tightly coupled module relies heavily on other modules and may expose portions of its inner workings so that other modules may interact with it.
Version 3 of Blesta is built on top of an MVC (Model-View-Controller) framework, which, as the name suggests, separates control into three distinct areas. Building off of an MVC framework (in our case, minPHP) gives us the discipline needed to maintain a loosely coupled system. But it’s not without its challenges. For example, as I’ve mentioned in a previous article explaining data validation, error handling can be handled in a number of ways, but the best way is this through message passing. This allows the errors of a model to be accessed and interpreted without the controller having any direct knowledge of the model or how it works, and vice versa, thus maintaining a loosely coupled relationship.
Cohesion relates to how well the various functional elements of a module are related. High cohesion requires that the module be, in a sense, single-minded. In other words, a class may have high cohesion if all of its methods are closely related. Low cohesion means that a module attempts to accomplish too many tasks, or relates to multiple distinct sets of data.
When designing a modular system, we strive for high cohesion because it improves readability and comprehension of a particular module. If a module attempts too much it becomes bloated, disorganized, and difficult to maintain.
This works hand in hand with coupling. As each module becomes more refined it generally becomes more independent, or loosely coupled. A perfect example of this is the payment gateway system in version 3, which consists of four merchant gateway interfaces (Credit Card, ACH, off-site Credit Card, and off-site ACH). Each interface is designed to accomplish a distinct set of actions (high cohesion), and each payment gateway is thereby only associated with the rest of the system through the implemented interfaces (low coupling). This allows us to create a wide variety of payment gateways that can process credit cards only, or ACH payments only, or any other combination of interfaces without requiring any changes to any other parts of the system.
Blesta 3.0: Design Peek
We’ve kept the new v3 design under tight wraps, mainly because we love surprises of the awesome variety. If you clicked over hoping to see the entire castle you’re not alone. All will be revealed in due time.
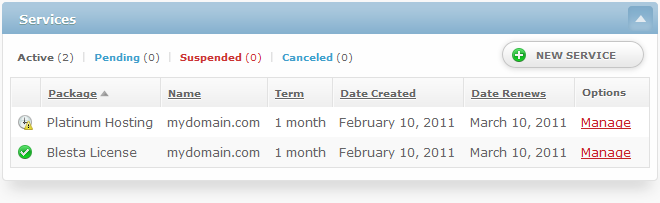
Alright, now that we’re past the formalities, I want to show you a screen capture of the Services box. This box appears on the client page, within the admin area. (Note! 660 pixels isn’t very many. Click for a wider version.)
The first thing I notice about this is the blue color.. maybe it’s the same for you. The cool thing about the color theme is that you can change it. In the interface. It might not ship blue either, there’s some internal turmoil over this and I’ll leave it at that.
Second, you might notice the icons along the left for the services. The green check mark is pretty self-explanatory, but what about the clock icon? Scheduled for cancellation. That’s right, that service has been scheduled for cancellation for some point in the future and when that date rolls around, it’s toast.
Third, you might be thinking.. I clicked on the wider version, and it was wider.. does that mean?! Yes it does, v3 scales to fit your web browser. Boxes like the Services box scale up and down depending on your browser resolution. v3 makes the most of the real estate you give it.
I could mention what that icon is all about in the upper right, or the one that only appears in the wider screen, but I’ll let your own mind take you down that rabbit hole.
Thanks for reading, and for your interest in Blesta. We’re cranking away on v3 and we hope you’ll love it as much as we do.
If you have any thoughts you’d like to share, email me.. sales@.. well, you know the rest.
Until next time.